ui
安全
知识图谱
1024
自动控制
角色
ZYNQ
热成像仪
论文
下载视频
51单片机
控制浏览器的方式
粘包拆包
分布式测温系统
ruby
Spring AOP失效
mysql 锁使用
兼职
小型服务器
雷达通信
弹窗
2024/4/12 9:19:41Axure—动态面板-弹层
博客概要 分享利用Axure的动态面板制作的一个简单弹层,效果和之前《Axure——提示弹窗》博文中写的“弹窗”差不多,也可以认为这里是另一种方法的实现~ 文章目录博客概要Axure RP8-实战案例_总目录弹层制作过程1.搭建顶层放置动态面板2.设置动态面板状态…
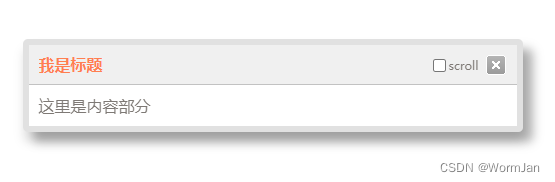
纯js封装一个弹出窗口
先上效果图: 左图是默认的样式(默认标题是黑色的。不是橙色的。截图时我改了点东西所以变了色。。。)。右图是通过传递参数自定义了外观的样式。 封装实现:
function showWindow() {this.rnd Math.random();this.obj null;this.title ;this.content …
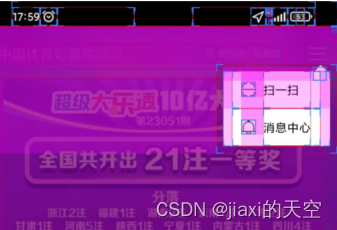
顶部菜单栏-popuwindows
效果 布局文件 猜想与步骤
1.通过.9.png 制作尖尖效果,
2.popuwindows弹出布局框 以及灰色背景
3.点击按钮进入不同功能
vue实现弹窗卡片表单变标签功能
vue实现弹窗卡片表单变标签功能
功能描述
在主页面点击按钮显示弹窗(采用的是element)在弹窗中,点击左上的添加会添加一个表单,每次只能添加一个表单。填写表单会自动变成标签。
card.vue
<template><div><el-…
Android:国际化弹出框
3.13 风格与主题、国际化
1、应用国际化
应用国际化,通过修改系统语言,应用显示语言跟着改变。 选择Locale,点击>>符号。 创建多个国家,地区strings.xml文件,有一个默认strings.xml文件,各个stirngs.xml中<…
vue(父子组件)使用element弹窗功能
vue(父子组件)使用element弹窗功能
注意点
注意使用父子组件传值的时候,props的值是单项的。所以说在做弹窗的时候我们需要先,父组件向子组件传值,然后子组件向父组件传值。
父组件
<template><div>&l…
Xcode 14.3 和 iOS 16.4 为 SwiftUI 带来了哪些新的功能?
0. 概览
今年年初,Apple 推出了最新的 Xcode 14.3 以及对应的 iOS 16.4 。
与此同时,它们对目前最新的 SwiftUI 4.0 也添加了一些新功能:
sheet 弹窗后部视图(Interact with a view Behind a sheet)可交互ÿ…
Xcode 14.3 和 iOS 16.4 为 SwiftUI 带来了哪些新功能?
0. 概览
今年年初,Apple 推出了最新的 Xcode 14.3 以及对应的 iOS 16.4 。
与此同时,它们对目前最新的 SwiftUI 4.0 也添加了一些新功能:
sheet 弹窗后部视图(Interact with a view Behind a sheet)可交互ÿ…
[Python进阶] 消息框、弹窗:pymsgbox.alert
6.18 消息框、弹窗:pymsgbox.alert
作用: 显示带有文本和单个OK按钮的简单消息框。返回所单击按钮的文本。 参数: text “”, 消息框标题 title “”, 消息框内容 button pymsgbox.OK_TEXT, 消息框自带的按钮,默认为ÿ…
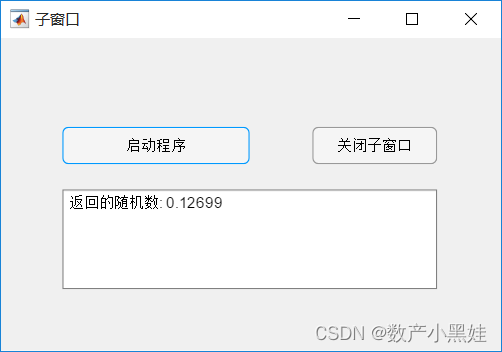
如何使用Matlab完成窗口与子窗口
目录
一、前言
二、主窗口与主窗口按钮
三、子窗口
四、调用函数并显示在子窗口中的文本框中
五、关闭子窗口 一、前言
有时候需要借用Matlab完成一个图窗功能,但是我们的程序不仅拥有功能,还拥有一些子功能,那么我们该如何借助Matlab完…
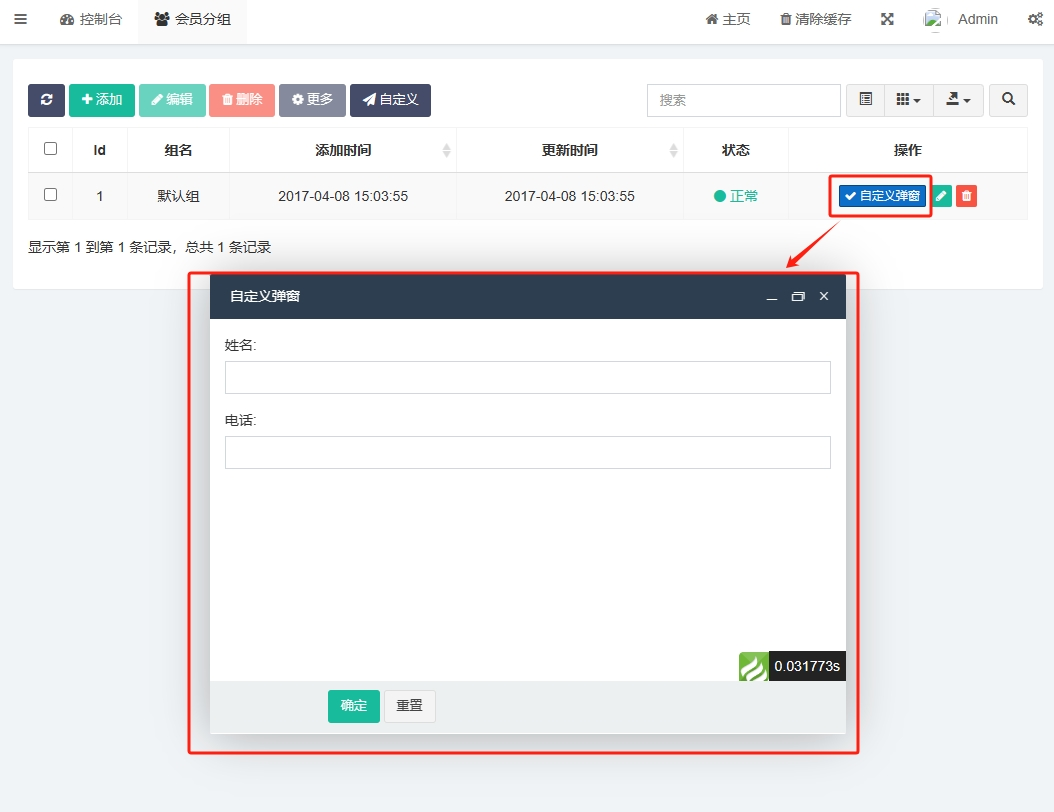
fastadmin后台自定义按钮和弹窗
工具栏自定义按钮-ajax请求 前端代码
1.在对应模块的模板文件index.html添加自定义按钮,注意按钮要添加id以绑定点击事件
<div class"panel panel-default panel-intro">{:build_heading()}<div class"panel-body"><div id&qu…
QML Popup详解
1.简介
弹出式用户界面控件,它可以与Window或ApplicationWindow一起使用,默认不可见。
常用属性介绍,一些公用的基础属性就不作介绍,可以查看我前面写的文章。
closePolicy : enumeration :此属性决定弹出窗口关闭的…
180 html+js弹窗遮罩,JS弹窗 JS弹出DIV并使整个页面背景变暗功能的实现代码
<script src"https://code.jquery.com/jquery-3.0.0.min.js"></script>
<!-- 遮罩层 -->
<div id"cover" style"background: #000; position: absolute; left: 0px; top: 0px; width: 100%; filter: alpha(opacity30); opacity:…
flutter开发实战-可扩展popup弹窗template模版样式
flutter开发实战-可扩展popup弹窗template模版样式
最近在看到一个flutter_beautiful_popup,可以美化弹窗窗口样式。该插件通过一个template模版的类BeautifulPopupTemplate作为抽象的base类。
一、基类BeautifulPopupTemplate
在BeautifulPopupTemplate中&…
[Python进阶] 消息框、弹窗:ctypes
6.17 消息框、弹窗:ctypes
使用ctypes模块可以让Python调用位于动态链接库的函数。 ctypes模块为Python提供了调用动态链接库中函数的功能。使用ctypes模块可以方便地调用由C语言编写的动态链接库,并向其传递参数。ctypes模块定义了C语言中的基本数据类…
032-第三代软件开发-Popup弹窗
第三代软件开发-Popup弹窗 文章目录 第三代软件开发-Popup弹窗项目介绍Popup弹窗官方示例项目中的代码 之前写过一个Popup抄抄别人的dimvisible 和 Open 区别 与 Dialog有啥区别其他总结一下 关键字:
Qt、
Qml、
Popup、
弹窗、
modal 项目介绍 欢迎来到我们的…
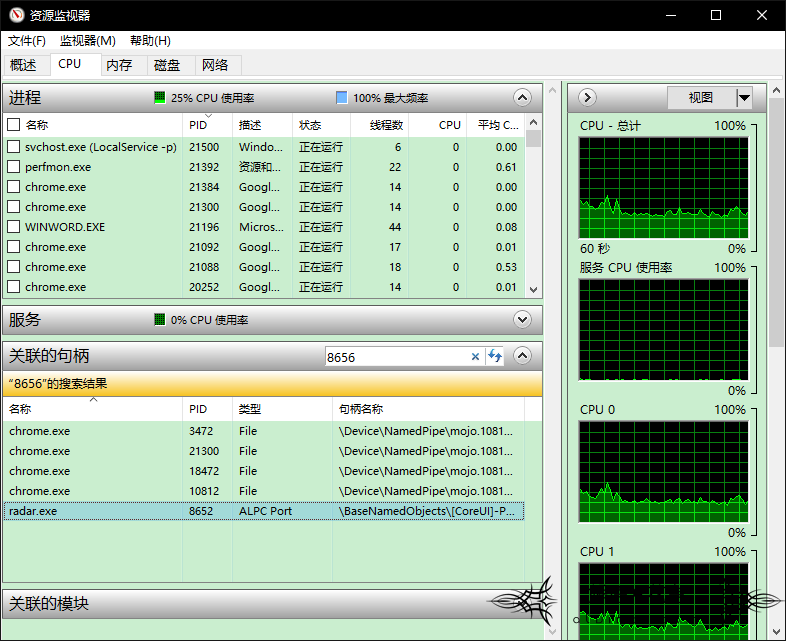
通过LookHandle及句柄解决windows右下角顽固弹窗的方法
本文是AlvinCR中句柄一文的部分内容,原文:https://alvincr.com/2021/01/handle-thread-process-lookhandle/
专业领域的作用我没资格说,非计算机专业平日能够使用到句柄的地方在于:查看任务进程并关闭应用/弹窗,以WIN…
[Python进阶] 消息框、弹窗:pywin32
6.19 消息框、弹窗:pywin32
说明: pywin32是一个第三方模块库,主要的作用是方便Python开发者快速调用windows API的一个模块库。同时pywin32也是一些windows上第三方Python模块库的前提,例如wmi,如果没有安装pywin32是…
jQuery插件 (输入框默认提示 detext, form检验插件 form_check, 自定义显示提示弹窗、浮框 bgmask, 节点移动 ElMove, 异步form提交、文件异步提交)
jQuery插件 hank编写 (输入框默认提示 detext, form检验插件 form_check, 自定义显示提示弹窗、浮框 bgmask, 节点移动 ElMove, 异步form提交、文件异步提交 form_iframe, 标签切换 switchTag, 轮播 carousel)
/*** jQuery插件 hank编写*/
(function (…
uniapp授权小程序隐私弹窗效果demo(整理)
<template>
<view class"dealBox"><view class"txtBox padding10"><!-- 查看协议 -->在您使用施工现场五星计划小程序之前,请仔细阅读<text class"goToPrivacy" click"handleOpenPrivacyContract&qu…
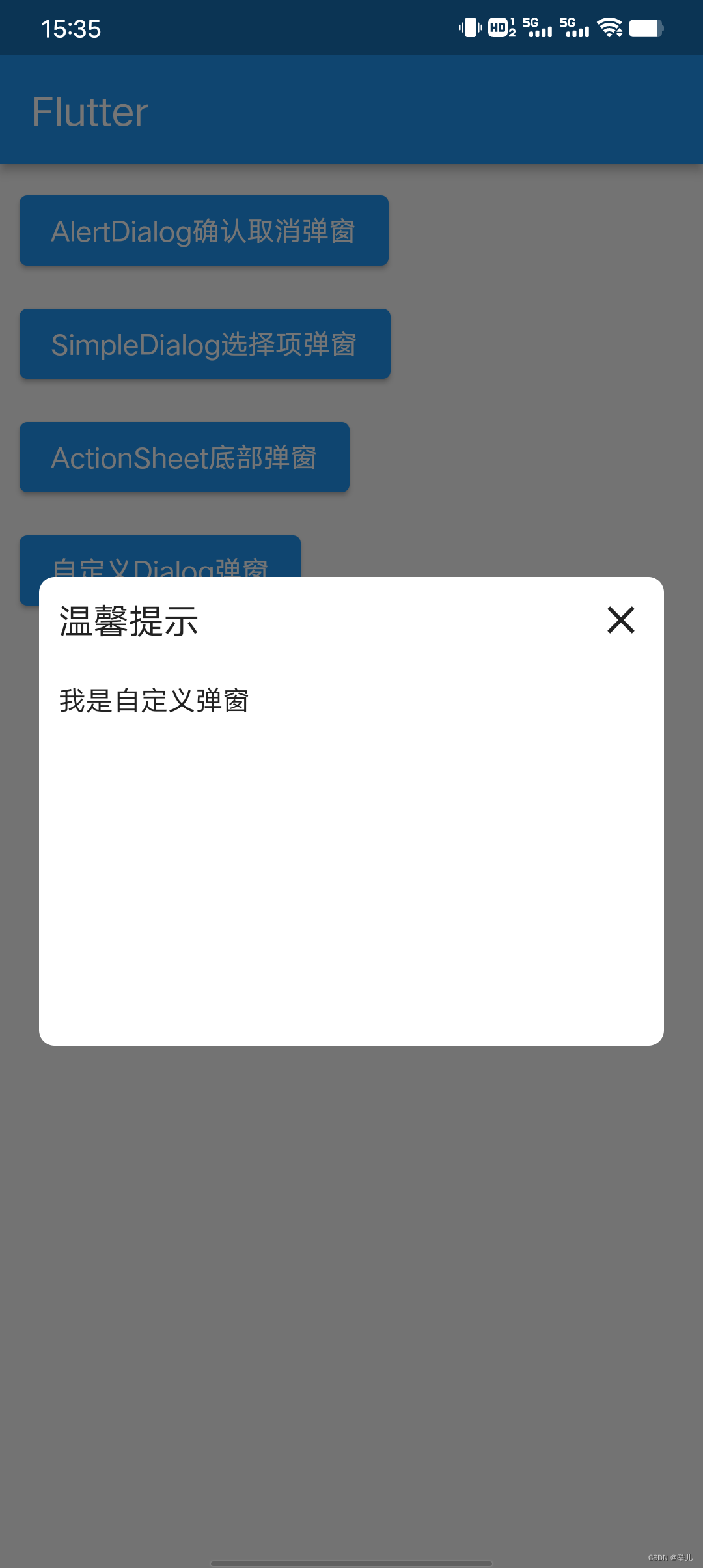
Flutter弹窗的简单使用
AlertDialog确认取消弹窗 //AlertDialog确认取消弹窗
void _alertDialog() {showDialog(context: context,barrierDismissible: false, //点击弹窗以外背景是否取消弹窗builder: (context) {return AlertDialog(title: const Text("温馨提示!"),content: …








![[Python进阶] 消息框、弹窗:pymsgbox.alert](https://img-blog.csdnimg.cn/86aa487d0ca8408f9ab7affdf95f051d.png)





![[Python进阶] 消息框、弹窗:ctypes](https://img-blog.csdnimg.cn/4c1a986e92c041ca82c64c2c8f403996.png)


![[Python进阶] 消息框、弹窗:pywin32](https://img-blog.csdnimg.cn/1987913475b4427a94b4a3beb63efaa6.png)